UberにプリペイドSIMで登録したまま放置してた場合の対処方法
カリフォルニアにいます。1weekほど。
飛行機の話とか現地の話はまた別途。
さて、久しぶりにアメリカに行くにあたってUberのアプリにログインしなおしておこうと思ったら、盛大にハマった。
<前提>
- Uber日本上陸前に米国でアカウント発行
- 登録している電話番号は現地のプリペイドSIM
- 利用実績あり
<状況>
- Uberのモバイルアプリがログインに2段階認証を行うようになっている(SMSでパスコードが届く)
- プリペイドSIMは失効済み
- Webは2段階認証無しにログインできるが、Webからは電話番号は編集できない

軽く詰んでる。。。
しばらくググってたら、Uberのヘルプが引っかかる。
携帯電話番号またはメール アドレスを更新できない
https://help.uber.com/h/e95d29e1-596a-44a1-be50-ccf6c40fe171
藁をも掴む気持ちで入力してみる。
フォームから、状況と、アップデートしたい新しい電話番号(今回はGoogle Voiceの番号)を伝える。

リンク踏んで認証しないとメッセージが受け付けられないので注意。
どうせアメリカのサポセンだから一週間コースだろって思って放置していると、1日ほどで動きが。

2段階認証のメッセージがSMSに届いたかと思ったら、サポセンから更新完了のメールが。
(Google VoiceなのでGmailで時系列追えていいね)

実際にログインするには、再度手順踏んでもう一度2段階認証を通らないといけないけど、ちゃんと入れるようになった。
これで、現地で新しく購入したプリペイドSIMの電話番号をGoogle Voiceに再度登録すれば、Google Voiceがproxy的な感じになって、テンポラリーな番号でずっと運用できる。
めでたしめでたし。
MFT2017で見た3Dプリンター
2017年は去年までより仕事の進行的な意味で余裕が出てきたので、2年越しでやっとTechShop Tokyoを有効活用できている。
特に、3Dプリンター。
サンプルを印刷するんじゃなくて、ちゃんと自分で作ったデータを印刷できるようになったのは大きな第一歩だと思う。
(まぁ、主に治具とか足りないパーツとか、必要に迫られた小物であって、Makerなプロダクトではないんだけど。)
で、MakerBot Replicator 5thとAfinia 3D H800を使ってるわけなんだけど、どっちも細かいものを出力するのにはちょっと向かない。
参考: 積層ピッチの比較
MakerBot
Afinia 3D
そう、Form2超欲しい。これでガンプラのパーツとか作りたい。
というわけで、Maker Faire Tokyo 2017に実機とサンプルが出るとのことだったので、ついでに見てきた。
(高いから買えないんだけどね)




もうゴイスーしかいえねぇ
でもランニングコスト聞くとやっぱ辛いよねーと思いつつ、別のブースも見ていると、 エスラボ MothMach が目に止まった。


PLA/ABSだけど、結構細かい造形も綺麗。
ネットに情報出てるからあとでしらべよーと思ったけど、ネットには詳しく載ってなかった。
現地で積層ピッチとか詳しい話聞けばよかった。

写真だとわかりづらいかもだけど、ヘッドとか主要部分は全部バラせるようになっているので、サポートの際は部品だけ送って整備とか、最悪交換とかできるらしい。
サイズにもよるけど、小さい方なら40万くらいで、Form2の半額。
造形もこれくらいだったら全然OKだし、サポートも効くからいいなー。欲しいなー。
スペックとか、もうちょっと詳しく知りたいんだけど、サイトには載ってない。。。
ショールームとかないのかな。。。
あと、Maker Faire Xi'anで見たリキッドタイプも気になる。
BTW. 同じ3Dプリンター系だと、飴とかチョコレートとか対応プリンタを自作してるのが面白かった。ソシャゲのバレンタインイベントとかでよくあるキャラの形のチョコレートとかもできちゃうわけですよ。

VR映画コンテンツ用にバックエンドを作った
今年の8月に伊豆映画祭にて、土肥劇場で上映されるVR映画コンテンツに少し関わった。
https://izu-film-festival.themedia.jp/pages/1057540/page_201706110336
このコンテンツ、映像だけだと面白くないので、ToneDisplay(知り合いのVR向けUXソリューション)を組み合わせる事にした。
ToneDisplayはVRコンテンツに合わせて風圧や振動を発生・制御するソリューションだ。
ToneDisplay自体は、3DのVRゲームでも、360動画でも両方OK。
360動画の場合は、Google Spreadsheetsにシーケンスを書いておいて、それをアプリがロードして使う。
いづれの場合も、コンテンツに応じてMQTTで各デバイスに制御を送るイメージ。
これ、今は1ユーザーのみ想定で、かつネット必須だった。
今回、土肥という場所、映画祭というシチュエーションなどにより、既存のToneDisplayに対して以下の点が要望としてあった。
- ネットワーク接続は不安定なので、ローカルネットワークのみで動作する
- 複数人に対応するため、複数台での再生を可能にする
- オペレーションの簡素化のため、再生/停止は一斉にやりたい
これを実現すべく、大雑把にいうと以下のことをやった
1.ローカルにRaspberry Piで作ったサーバを設置し、MQTTのブローカーやら制御やらは全部こいつに任せる
2.プレイヤーアプリでシーケンスをロードしてMQTTに送出していたが、これを一箇所にまとめる
3.プレイヤーの再生停止制御をMQTTで行う
4.これらをスマホからリモコン的に制御できるようにする
システムイメージはこんな感じ。

僕の担当は1,2,3だった。あとハード的なインフラ。
で、これを実現するために、Node.jsでサーバアプリと、VueでWebアプリとを作った。
ソースはここに
https://github.com/TakuroFukamizu/mnk-server
正直、これだけだとシステム動かないので単なるログとして見て欲しい。
(READMEが無かったり、掘り下げると色々突っ込みどころが多いが、徹夜で仕上げてテストしてそのままの状態なんだ。整理したかったが、その後も忙しくて。)
ただ、中身は結構凝ってる。
ポイントは、集中管理するコンソールはスマホだけど、信号の送出処理などは全部サーバ側のデーモンに任せてるの点や、各種チェックなどの作り込み。
一度渡してしまうと、後の運営はノンエンジニアに委ねるので、可能な限り縮退しても動き続けるように頑張ってる。
ハッカソン的に数日で作ったけど、その割にはちゃんと動き続けるはず。
P.S.
そろそろES7時代のvueの正しい書き方を知りたい
Excel仕様書とGitbook
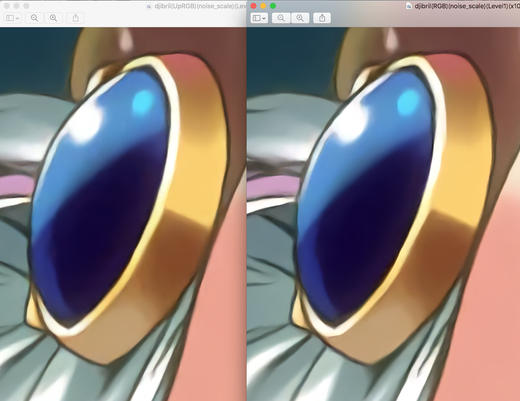
waifu2xの UpRGBモデルとRGBモデルを比較してみる
自宅のWinデスクトップ(i7 6700, DDR4 16G, GTX970)をCUDA v8とcuDNN v5.1に更新したので、waifu2x-caffeもv1.1.8に更新した。
https://github.com/lltcggie/waifu2x-caffe/releases/tag/1.1.8
更新したところ、処理モデルにUpRGBというのが増えていたので試して見ることにした。
(UpRGBモデルの中身については詳しく調べてないので、あくまで結果論のみ)
左がUpRGB、右がRGB モデル以外のパラメータは共通で、16bit, 10倍拡大, ノイズ除去&拡大モード。
曲線の表現とかがかなり自然になったと思う。
にしても、今までこのPCは動画編集用だったからcuDNNまでは入れてなかったけど、入れてみたら処理時間すげー早くなった。
Raspberry Pi 3のBluetoothでBLE Peripheral(bleno)を試してみる
タイトルままなのだが、Raspberry Pi 3にBluetooth 4.0が内蔵されたので、BLE Peripheralの実装を試してみた。
Get Startedな部分をQiitaにまとめた。
実際、node.jsのバージョン周りで難儀してここが一番辛かった。
都合の悪いことに、raspbianにはnode-redが入っている関係で、v0.11付近(バージョンは忘れた)が入っている。
blenoがビクともしないので、nodebrewを入れてバージョン変更を試みるも、当初はnode-red用に入っている方からnodebrewの方に切り替わらず、キーー〜となった。
まぁ、rebootしたら解決という、初歩ではあるのだが。
nodebrewで切り替えて、v0.12〜v5.xで試して、とりあえず安定して動いたのがv4.4.3だった。
この辺りは知見がないので、もっと明確な情報があるかも。
動いてからは何もせずともOKなレベル。
Raspberry Pi 3ではBLEとともにWiFiが使えるので、IoT的なサムシングをプロトタイピングするには最適だと思う(小並感
余談だが、node.js のv0.12系はarmv7用のバイナリがnodejs.orgにあがっていなかったので、渋々 nodebrew install してビルドからやった。
やったところ、Raspberry Pi3の SoCが70℃近くまで行った。。。

PATCHWORKSの石なケース
 ガチの天然火山石を、うすーく切り出して、FRPっぽい土台の上に敷いてからケースに貼り付けてる感じ。
なので、石だけど、少し捻ったくらいでは割れそうにない。安心。
ガチの天然火山石を、うすーく切り出して、FRPっぽい土台の上に敷いてからケースに貼り付けてる感じ。
なので、石だけど、少し捻ったくらいでは割れそうにない。安心。
 それに、内側もすこししっとりしたような触感で高級感ある。
それに、内側もすこししっとりしたような触感で高級感ある。
 話をしているときとかイライラしてるときに携帯をいじる(操作ではなく、表面をさわったりする)癖があるんですが、しばらくはこのゴツゴツとした天然石の触感で癒されそうです。
話をしているときとかイライラしてるときに携帯をいじる(操作ではなく、表面をさわったりする)癖があるんですが、しばらくはこのゴツゴツとした天然石の触感で癒されそうです。
 あと、ケールのボディ部分もポリカーボネート製でクリアー&うっすうすなので、iPhone5Sのデザインとかサイズ感を邪魔しない感じでGOOD.
あと、ケールのボディ部分もポリカーボネート製でクリアー&うっすうすなので、iPhone5Sのデザインとかサイズ感を邪魔しない感じでGOOD.
 PATCHWORKS Classique Snap Case - Stone Slate for iPhone 5/5S
http://shop.i-showcase.jp/?pid=75573464
iPhoneは旧世代になると店頭でのケースの取り扱いが一気になくなっちゃいますが、セレクトショップ系の通販だと、変わり種でも旧世代用のものがちゃんと置いてあるので、いいですね!
PATCHWORKS Classique Snap Case - Stone Slate for iPhone 5/5S
http://shop.i-showcase.jp/?pid=75573464
iPhoneは旧世代になると店頭でのケースの取り扱いが一気になくなっちゃいますが、セレクトショップ系の通販だと、変わり種でも旧世代用のものがちゃんと置いてあるので、いいですね!